I've been in some discussions lately where data scientists complain about how uneasy it is to secure a data science job. Meanwhile, if you're someone like me who doesn't possess any relevant degree in Technology, then the idea of building a portfolio website of your own should hit your mind, a way of telling a story about yourself, to improve your chances of getting noticed by employers, and to make you stand out among other data scientists in the market.

Data Science Portfolio should be seen to contain more and more real-life projects and less fancy designs, unlike web developers' or designers' portfolios.
As we data scientists, most times, only focus on data analysis, visualization, and modeling, getting to build a website from scratch might be a little bit difficult since I personally decided to build from scratch so as to be vast with the area of web development. However, there are dynamic and robust portfolio builders out there you can easily use like urspace.io, WordPress, Squarespace, and many more. As far as the idea of building this can be so great and intriguing after reading the above few lines, there are some things you definitely need to get started with.
Getting Started
Website Structure
First thing, before getting started, you must have an idea of what you want your website to look like. A rough structure of what you want to see and display on your pages, how to configure the things potential recruiters and employers will definitely be looking for. You can go on the web, search and check the layouts of some popular sites. The best way is to check other people's portfolio websites for inspiration. I did a lot of research while trying to build mine. You can check it out here. Including the ones that helped me out;
Define the Pages or Routes
Quite some pages are mandatory to be included in your websites.
Home Page: This is the starting/landing page of your website. This should include a brief introduction of who you are and few direct links to other pages on your website.
About Page: This is where you tell the world your story, qualifications, interests, skills, journey, and many other things you'd like to say about yourself. This page should have the ability to engage and inform your site visitors in a personal and friendly.
Portfolio Page: If truly you're building a data science portfolio, then this has to be the best of all your pages. Since most of us, aspiring data scientists don't have experience working with great companies, however, your lists of projects should show and tell that truly, you're well vast with all the skills highlighted in the about section.
On this page, of each project, links to deployed projects, codes on GitHub, also if you've written articles related to the project, such links are advised to be added. Regardless, you're expected to add only distinct and unique projects. Kaggle Titanic Challenge, House Pricing Challenge, Iris Dataset for flower classification, MNIST digit classification, and other beginners' related projects are not to be seen on the page as these wouldn't make you better off to other data scientists out there.

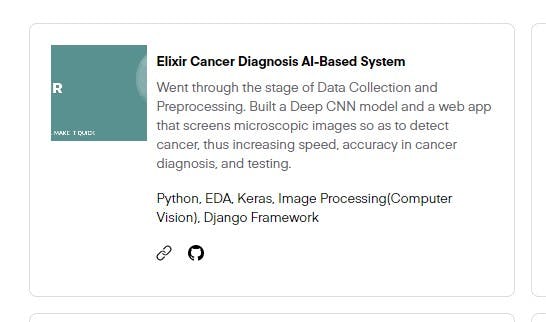
The above image shows how each of the projects was placed in a container, images shrunk to a specific size, brief description of the project, skills used highlighted at the bottom, with two links, one to the blog post, and the other to the codes on GitHub. These are just to make your portfolio impressive as it needs to be.
Blog Page: This can be a link directing site visitors to your blog but can also be a page containing all your written articles. Whichever way, the presence of your blog page is required.
Contact Me: For potential employers to reach you, this page should do the job. This should contain your contact details and your online presence. Links to your profile on at least GitHub, LinkedIn, and Twitter are expected to be there.

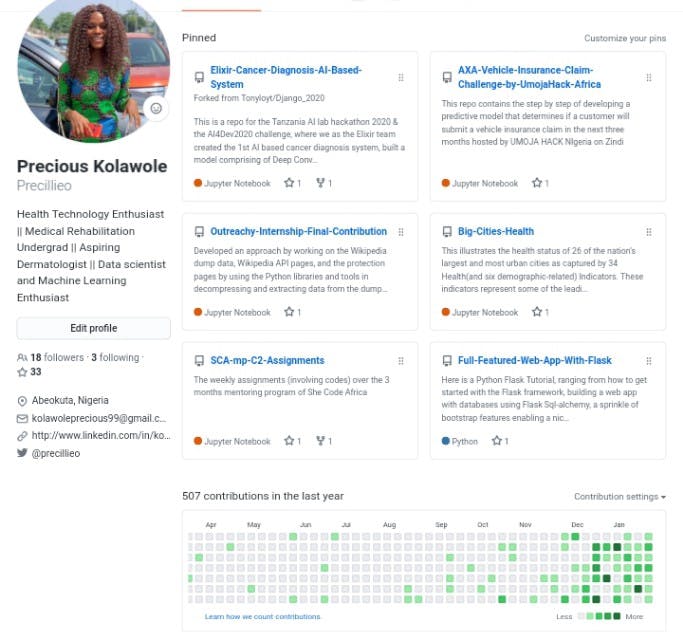
This is nothing to talk about as we are all walking towards perfection, hoping this would be better in months to come, but having a good GitHub profile with many contributions on your repositories would make you count as a competitive data scientist. LinkedIn has been one of the best places for getting connections and securing jobs, having an outstanding profile is a plus.
Start Building
I was able to build this using HTML, CSS, Bootstrap, Python & Flask. However, there's no cause for alarm if you have little knowledge of any of these programming languages and frameworks. The explanation below should be able to get you started.
Flask App: pertaining to all the pages and routes mentioned above, this small, flexible, lightweight python web framework is available for creating web applications in python. You haven't worked with Flask before? I have a tutorial for you ranging from library installations, instantiating the application, getting it live on your local machine. Check here for the link.
In the run.py file above, this is where we created all pages/sections. We then used render template, a flask function, known as a Jinja 2 engine templating package for adding HTML files to our pages, for displaying outputs from the template files found in the application's templates folder.
Templates Folder: contained in this folder are your HTML files to be displayed on each of your pages. Mandatorily, a layout.html that is going to serve as a parent template should be created. This is going to contain the layouts that are supposed to be repeated on each of the pages, one of the numerous examples, is the navigation bars which has to be implemented once and must be seen on all pages instead of writing the entire HTML structure in each template. Here is an example of what layout.html looks like;
Having known this, layout.html will be extended and each page in the application will have the same basic layout around a different body. Below is a way of extending the layout.html in the home HTML file.
It's the job of the child templates(e.g home.html) to fill the block with its own contents. Lies within the spaces are the things you want to display on your website.
Looking at the layout.html file above, we didn't really write that much code ourselves. We have BootStrap! A potent front-end framework integrated with Javascript that helps in creating beautiful and responsive web designs without much CSS code. About half of the codes were gotten from the Bootstrap starter template. Check it out to build yours.
Static Folder: we must have this in our project directory. The static folder must contain files like CSS, JS, images, just to add styles to the HTML layout you constructed.
Alright! So, if you are familiar with HTML & CSS before, start implementing them, making the web designs to your taste. If not, I've got some tutorials for you which you can learn from, the concepts are quite easy to grasp.
Ready To Deploy?
After implementing that portfolio website you've always wanted, now is the time to make it live and accessible online.
In deploying your portfolio website, if you'd prefer the paid web-hosting providers, you can try out Hostgator or Digital Ocean. I've particularly been using Heroku for my deployments. I wrote a step by step article on how to deploy your portfolio website on Heroku. Do check it out.
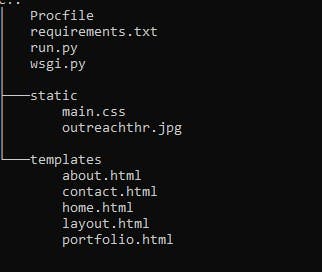
Following the steps to deploy, after adding the Procfile, the Requirements.txt, your project directory's tree should look like this.

You did a well-done job to have made it to this point. The codes that built mine are readily available on my GitHub page if you need clarification on something. Check the website too for inspiration. This can be pretty tiring while building, but it definitely worth the time. This is one of the thousand ways to leveraging your career as a Data Scientist.
You have more ideas to share, questions, and critiques. The Contact Me page of my portfolio website has links from which you can reach me. Let's start from there. I'm just a text away.
If this article has been helpful and enlightening enough, do well to drop some claps. Happy Building!
